Responsive Web Tasarım Nedir?
Responsive Web Tasarım Nedir? : Responsive Web tasarım denince akla ilk gelen şey mobil uyumlu web sitesi tasarımıdır. Bu da akıllara şu soruyu getirmektedir. Mevcut olan Web sitem Mobil uyumlu mu? veya yeni yaptıracağım Web tasarımı mobil uyumlu olacak mı? Bu tarz sorulara aklınızda biraz dahi olsa şekillendirmeye çalışacağım. Mobil Web tasarım diğer adıyla duyarlı Web sitesi tasarımı artık bir lüks olmaktan çıkmıştır.
Peki ya neden? : İnternet sitenizde Mobil uyumluluk olmadığı taktirde %70’in üstünde bir ziyaretçi kaybı yaşayacaksınız demektir. Artık herkesin bir akıllı telefonu vardır ve her insanın bilgiye rahatlıkla erişebileceği internet erişim paketleri mevcuttur. Dolayısıyla konunuzla alakalı bilgiye erişmede insanların mobil araştırmaları yüksek seviyede olacağından sizlere mobil duyarlı Web sitesi (responsive design) öneriyoruz.
Web Sitem Mobil Uyumlu mu?
Web sitenizin mobil uyumlu olup olmadığını çok basit bir şekilde kontrol edebilirsiniz. Bu neden gereklidir. Mobil üzerinde kaşırmamanız gereken büyük bir kitle mevcuttur. Gerçek anlamda potansiyel insan kaynağı mobil üzerindedir.
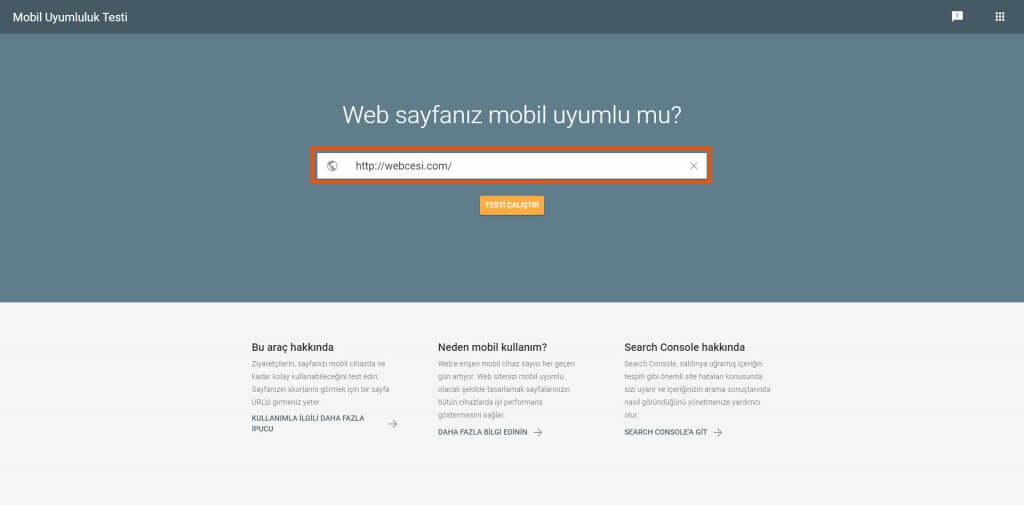
Web sitenizin mobil uyumlu olup olmadığını kontrol etmek için ve mobil üzerinde puanlama yapan sitenizin 100 üzerinden kaç puan aldığını sizlere gösterip hangi hataları düzeltebileceğiniz hakkında bilgi veren Google üzerinde bulunan bu kontrol Web sitenisini ziyaret edip. Bulunan ilgili kutucuğa web sitenizin tam adresini yazıp “TESTİ ÇALIŞTIR” butonuna basarak Web siteniz için testi başlatabilirsiniz.
1. ADIM

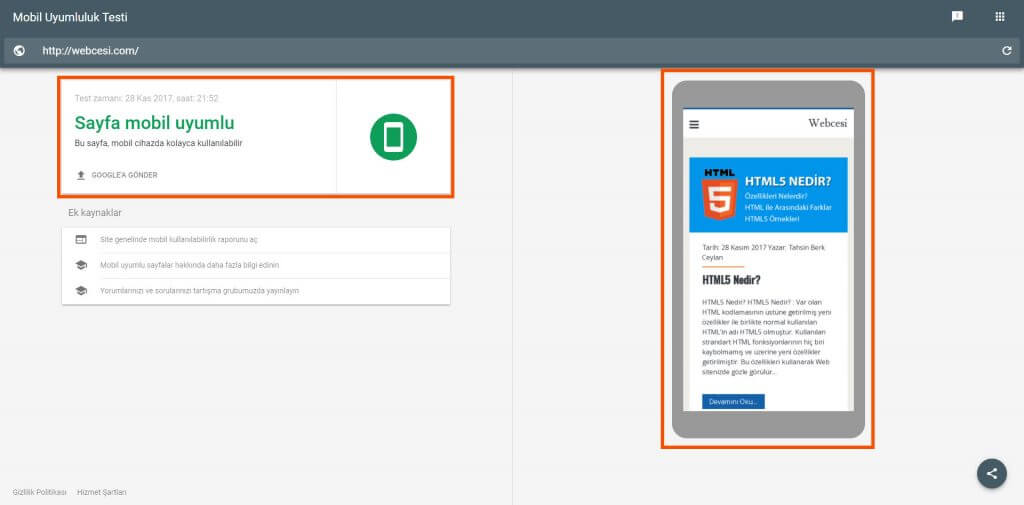
2. ADIM

Bu link üzerinden Web tasarımınızın mobil uyumlu olup olmadığını kontrol edebilirsiniz.
Web Sitemi Nasıl Mobil Uyumlu Hale Getiririm?
Bir Web siteniz var ve mobil tasarıma sahip değil ve sitenizi mobil cihazlara duyarlı yani mobil cihazlarda çalışır hale getirmek istiyorsunuz. Bunu yapmak için yukardaki adımları uyguladıktan sonra eğer siteniz mobil uyumlu değilse Google tarafından size önerilen adımları tavsiyeleri yapmayı deneyebilirsiniz. Mobil için optimize etmeniz gereken dosyalar hangileri olduuğunu aşağıda liste halinde belirteceğim ve bazı ip uçları veremeye çalışacağım.
- CSS Dosyası : mobile.css adında bir dosya oluşturup üzerinde mobil için gereken kodları yazabilirsiniz.
- JS Dosyaları : master.js dosyası oluşturup içine mobil tasarım kodlarını yerleştirebilirsiniz.
- Fotoğraf Dosyaları : Fotoğraflarınızı mümkün olduğunca küçültmeye çalışmalısınız.
Bu konuyla alakalı aklınıza takılan tüm konuları aşağıdaki bölüme yazarak sorabilirsiniz. Mümkün olduğunca hızlı bir şekilde sizlere yanıt vermeye çalışacağım. Şimdiden iyi çalışmalar.
