CSS Yazı Hizalama
CSS Yazı Hizalama : CSS ile metinleri Web sitesine kullanıcıların bir konuda bilgi edinmesi için yazarız. Site içindeki kullanıcıların metinleri okurken gözlerinin yorulmaması ve kolay okuyabilmesi için bazı yazı hizalama teknikleri geliştirilmiştir. Bu yazımda sizlere CSS ile Metin hizalanma nasıl yapılır onu göstereceğim. Yazının diğer bölümüne başlamadan önce bu CSS yazı hizalama kodunun kullanımının oldukça basit ve son derece hızlı çalıştığından bahsetmek istiyorum. Bu Kod CSS özelliklerinden “text-align” kodu ile yapılmaktadır.
Aşağıda sizler için HTML Yazı hizalama kodu olarak neleri paylaşacağım liste halinde veriyorum. Dilediğiniz kodu projenizde rahatça kullanabilirsiniz. Metinleri Css Kodu ile her hangi bir yöne hizalama için kullanılması gereken yardımcı kodları sizlerle paylaşıyorum. Nedir bu kodlar sola yaslama, ortalama, sağa ve sola hizalı ve sağa yaslı kod örnekleridir.
- CSS Yazı İki Yana Yaslama
- CSS Yazı Sağa Yaslama
- CSS Yazı Sola Yaslama
- CSS Yazı Ortalama
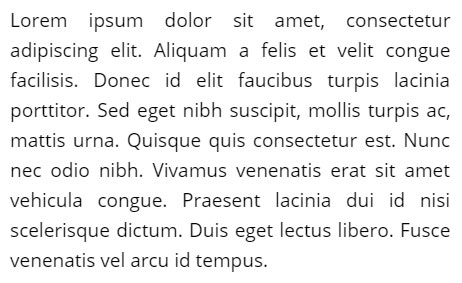
CSS Yazı İki Yana Yaslama
Yazının iki yana yaslanması Web sitesi kullanıcıları için oldukça okunaklı yazı anlamına gelmektedir. Yazının iki yana yaslı olması uzun süreli metin okumada rahatsızlık vermezken düzenli olduğu içinde Web sitesinin duruşunu oldukça kaliteli göstermektedir. Web sitesi kullanıcılarının site içinde daha fazla vakit geçirmesini sağlamak için iki yana hizalama kodunu kullanabilirsiniz.

Kod (CSS):
.iki-yana-hizala{
text-align:justify;
}
Kod (HTML):
<div class="iki-yana-hizala"> Buraya Metin İki Yana Yaslı Olarak Site İçinde Görüntülenecektir. </div>
Açıklama: CSS içindeki “text-align” özelliğinin “justify” kodunu kullanarak yazıyı iki yana yasladım.
CSS Yazı Sağa Yaslama
Yazıların site içinde sağa yaslanması durumu için yapılan bir CSS yazı kodudur. Bu kodun genel kullanım amacı Arapça Yazıların sağa yaslı olarak yazılma ihtiyacından gelmektedir. Bu ihtiyacı giderebilmek için Css üzerinde oluşturulmuş yazıları sağa yaslama kodu vardır. Bunu CSS “Text-Aling” kodunu sizinle aşağıda paylaşıyorum.

Kod (CSS):
.saga-hizala{
text-align:right;
}
Kod (HMTL):
<div class="saga-hizala"> Buradaki Metin Sağ Tarafa Hizalı Olacaktır. </div>
Açıklama: CSS kod kütüphanesindeki “text-align” özelliğinden “right” parametresini kullanarak yazıları sağa yaslı pozisyona getirdim.
CSS Yazı Sola Yaslama
Neredeyse dünya üzerindeki tüm dillerin yazıları soldan sağa doğru okunmaktadır. Bunun için Web sitelerinde yazılar otomatik olarak sola dayalı olarak yazılır. Yazıları sola yaslamak için aşağıdaki kodu kullanabilirsiniz.

Kod (CSS):
.sola-hizala{
text-align:left;
}
Kod (HTML):
<div class="sola-hizala"> Buradaki Metin Sol Tarafa Hizalı Olacaktır. </div>
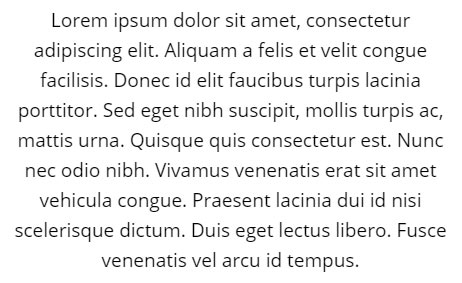
CSS Yazı Ortalama
CSS Yazı ortalama kolay bir şekilde site içindeki tüm yazıları ortalı yazmak için kullanılmaktadır. Genelde bir alıntı veya diğer bir kişinin sözünü site içinde kullanırken işinize yarayabilir. Tabi ki de daha değişik kullanımları da mevcut olabilir. Sizin yaratıcılığınıza kalmış. Site içinde tüm noktalarda yazılarınızı aşağıdaki CSS kodu ile ortalayabilirsiniz. Yazıyı ortalamada herhangi bir problem ve yavaşlama gibi bir sorunla karşılaşmazsınız.

Kod (CSS):
.ortala{
text-align:center;
}
Kod (HTML):
<div class="ortala"> Buradaki Metin Ortalı Olacaktır. </div>
Web tasarım hakkında tüm merak ettiğini konuları ve sormak istediklerinizi aşağıdaki form üzerinden sorabilirsiniz. Sizlere en kısa süre içinde geri dönüş yapmaya çalışacağım. Şimdiden hepinize iyi çalışmalar diliyorum.
