HTML Youtube Video Ekleme
HTML Youtube Video Ekleme : Web sitesine video eklemek bir platform olmadan uğraştırıcı ve bazı durumlarda çalışmama özelliğine sahiptir. Bu tarz problemleri ortadan kaldırmak için yapılması gereken şeylerden birisi platform üzerinden daha önceden yüklenmiş bir videoyu sitenize çekmektir. Bugün yapacağımız konu tam da bununla alakalıdır. Platform olarak seçtiğimiz site Youtube ve bu platform üzerinden HTML kod alımını nasıl olur onu göreceğiz.
Site içine Youtube video ekleme oldukça basit ve kolaydır. Bunun için sizlere aşağıda maddeler halinde video embed kodunun yerleşimini anlatacağım.
Siteye Youtube Video Yerleştirme
Aşağıda tarif edilen yöntemle aldığınız HTML Embed kodunu sitenin kaynak bölümüne yerleştirmeyi unutmayınız. Kaynak bölümüne yapıştırdığınız taktirde Web sitenizde youtube videosu görünecektir.
PAYLAŞ -> YERLEŞTİR -> *KOPYALA*
- youtube.com web sitesine girilir.
- Örneğin Youtube arama bölümüne Web tasarım yazıp arattık.
- Çıkan sonuçlardan dilediğiniz video üzerine tıklıyoruz.
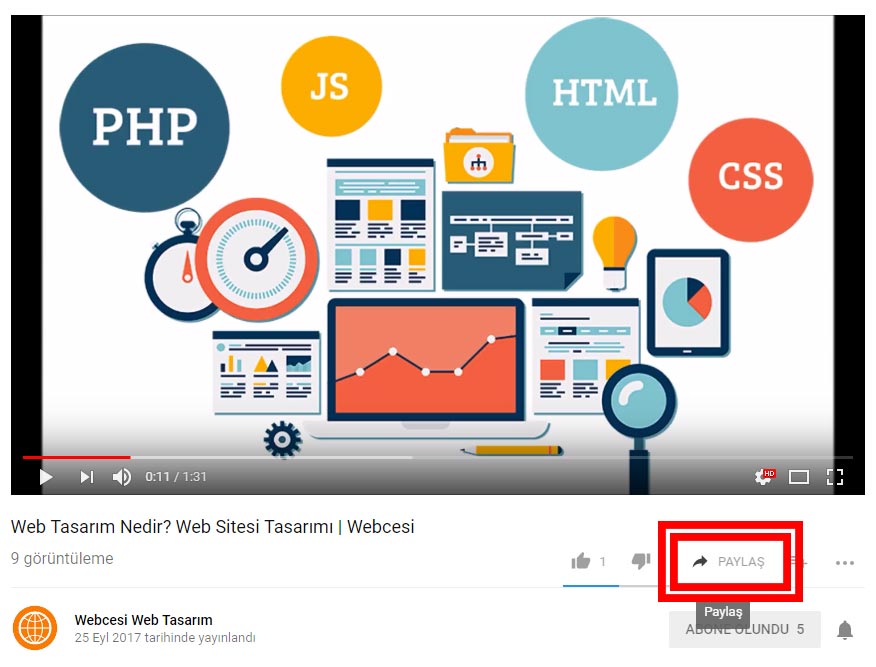
- Ardından açılan sayfada video altında “PAYLAŞ” linki çıkacaktır. Üzerine tıklıyoruz.
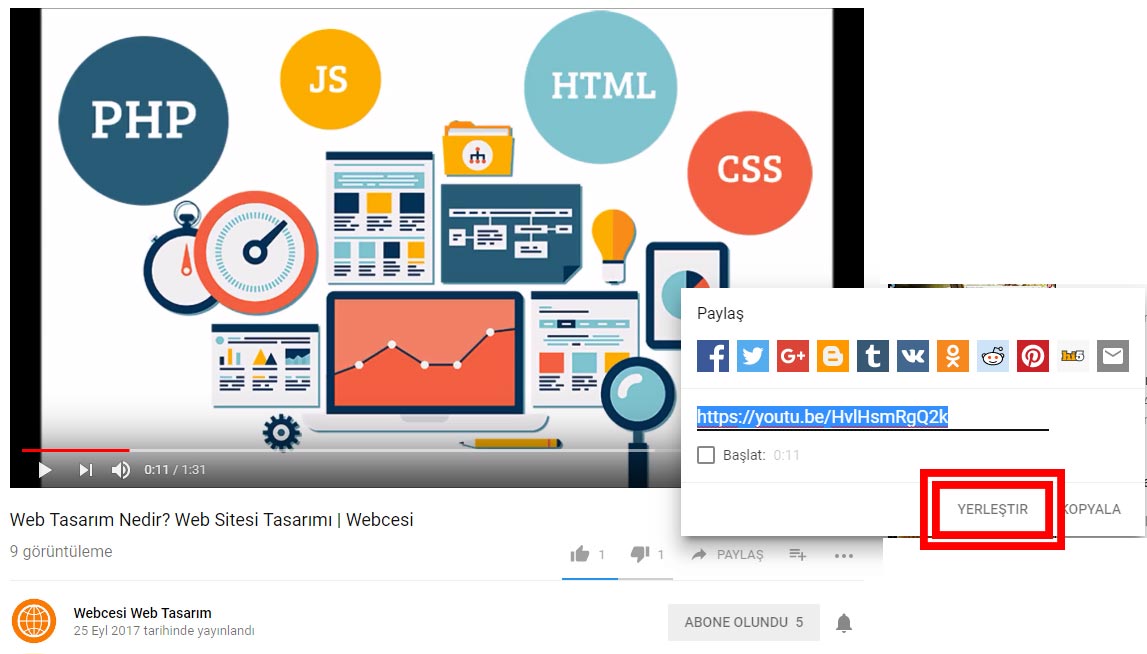
- Açılan kutucuğun üzerinde “YERLEŞTİR” adlı linkin üzerine tıklıyoruz.
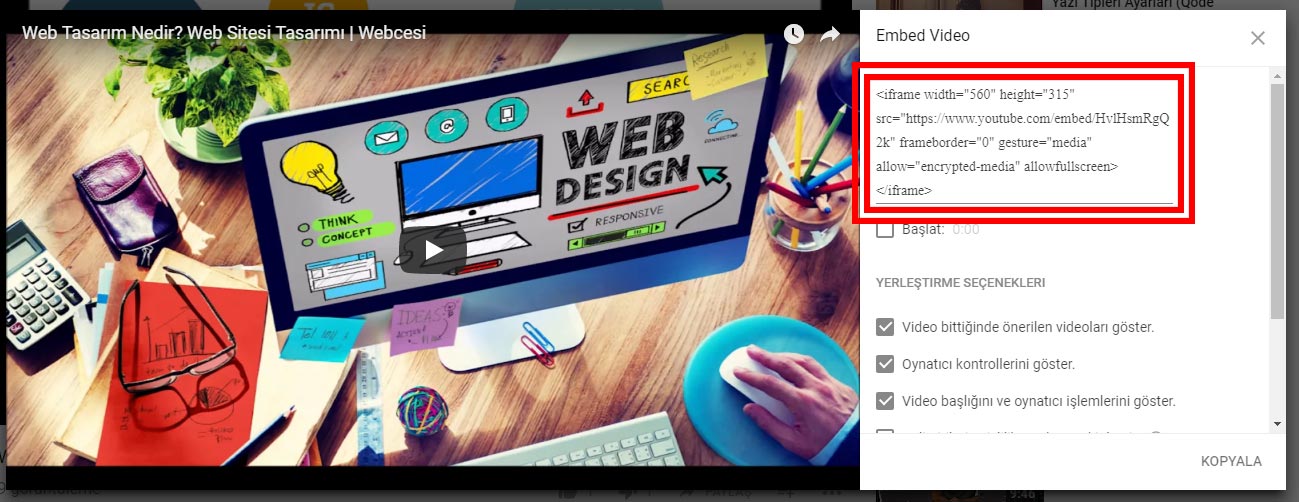
- Önümüzde açılan pencere üzerinden sol tarafta video sağ tarafta ise Video Embed Kodu olduğunu göreceksiniz.
- Videonun özelliklerini sağ taraftan belirleyebilirsiniz.
- Video kodunu açılan pencerenin sağ en alt köşesinde “KOPYALA” linkine basarak da alabilirsiniz aynı zamanda “Embed Video” yazan başlığın altından da alabilirsiniz.
Aşağıdaki gibi bir kodu sitenizdeki HTML bölümündeki ilgili yere yerleştirmeniz gerekmektedir.
Embed Kodu:
... <iframe width="560" height="315" src="https://www.youtube.com/embed/HvlHsmRgQ2k?control=0&autoplay=1" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe> ...
Youtube Embed Kodu Özellikleri
Youtube üzerinden alınan embed kodu üzerinde bir takım değişikler yaparak videonun sesini kapatma belirli bir saniyeden başlatma gibi özellikler yapabilirsiniz. Bu özellik kodlarını aşağıda sizlerle paylaşıyorum.
- width=”560″ : Videonun genişliği anlamına gelmektedir.
- height=”315″ : Videonun uzunluğu anlamına gelmektedir.
- control=0 : Durdur, başlat vs butonların gösterip gizlemek için kullanılır.
- autoplay=1 : Videonun otomatik başlaması için yazılır.
- rel=0 : İlişkili videoların çıkmaması için kullanılır.
Web Sitesine Youtube Embed Kodu Ekleme
Aşağıda göstereceğimiz adımları uygulayarak kolayca Web sitenizin ilgili HTML bölümüne Youtube‘dan aldığınız kodu yapıştırabilir ve kullanıma hazır hale getirebilirsiniz.
Adım 1:

Adım 2:

Adım 3:

Site Yönetim Paneline Video Ekleme
Web sitesi içine video eklemek için yönetim panelinin ilgile sayfasındaki editör bölümün kaynak tarafına ulaşıp kaynağın içine size Youtube tarafından verilen Embed kodunu direk olarak yazıp videonun dinamik olarak çıkmasını sağlayabilirsiniz.
