CSS z-index nedir?
CSS z-index nedir? : Bu kod CSS kodları içinde HTML nesnelere görünme önceliği vermek için kullanılmaktadır. z-index tanımlamaları stil.css dosyalarının içinde olmalıdır. Kullanımı için sınıf veya id olması bir fark yaratmayacaktır. Kullanım talimatları hakkında aşağıda sizlere örnekli çalışmalar yapacağım ama çalışma mantığından biraz daha bahsetmek istiyorum.
HTML nesnelerin yüzeysel olarak görünme öncelikleri vardır. Bu önceliği ayarlamak için de z-index CSS kodu kullanılmalıdır. Bunu da doğuran aslında position kodunun absolute karşılığıdır. Aşağıda bunu daha net bir şekilde açıklıyor olacağım.

CSS z-index Kullanımı
z-index kullanımı karşısına numara vererek gerçekleşmektedir. Bu özelliğin bir nesne için kullanılabilmesi için nesnenin position özelliğinin absolute olması gerekmektedir. Yani şöyle bir tekrardan özetleyecek olursak position kullanımı olmadan z-index çalışmamaktadır.
z-index bu şekilde kullanılmaktadır.
.kutu{
position:absolute;
z-index:99;
}
Açıklama: Yukarıdaki örnek üzerine dilediğiniz değişikliği ve eklemeyi yapabilirsiniz. z-index karşısındaki değer rakamsaldır. Hangi nesnenin önde görünmesini isterseniz o nesnenin sayısını daha büyük yapmanız gerekmektedir.
z-index Avantajları
CSS absolute kullanılması gereken çalışma içinde zorluk çektiğiniz bir durumda görünme önceliği belirlemek için absolute CSS özelliğini kullanabilirsiniz. Görünme önceliği olarak bir fark oluşturacağından projenizi dilediğiniz gibi geliştirebilirsiniz.
z-index css kodu kullanımı hakkında aşağıda div ve css ile ayrı ayrı kod kullanımları yapıp sizinle paylaşımını yapacağım. Css kullanımının getirdiği avantajlar arasında bir çok özellik bulunmaktadır. Ancak bu tarz problemlerin çözümü için başvuracağımız yok position ile z-index kullanımından geçmektedir.
z-index Detajlı Örneği
z-index detaylı örneği hakkında şunu söylemek istiyorum bir web sitesinde 3 farklı div açılmış ve bu divlerin genişlikleri ve yükseklikleri 500px – 600px ve 700px olarak belirlenmiş div’leri position yöntemiyle konumlandırmak istiyorsunuz.ancak hepsi üst üste geldiği için karşılıklıklar meydana gelmektedir bunun çözümü ile ilgili aşağıda detaylı bir örnek yapmak istiyorum.
CSS Kodu:
#kutu1{
position:absolute;
z-index:999;
width:500px;
height:500px;
background:#f1c40f;
}
#kutu2{
position:absolute;
z-index:99;
width:600px;
height:600px;
background:#3498db;
}
#kutu3{
position:absolute;
z-index:9;
width:700px;
height:700px;
background:#e74c3c;
}
Açıklama: Bu css kod parçacığı web sayfasındaki div kutucuklarını ifade etmektedir ve tanımları incelerseniz arkaplan, z-index, genişlik, yüksekli ve position özelliğini ekledik.
HTML Kod:
<div id="kutu1"></div> <div id="kutu2"></div> <div id="kutu3"></div>
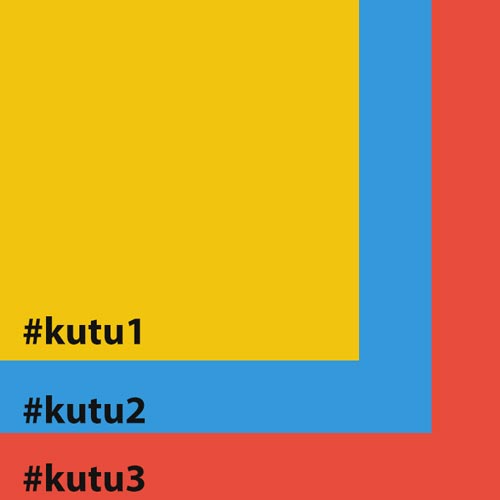
Açıklama: Yukarıdaki kodu HTML sayfanıza entegre ettiğiniz taktirde aşağıdaki görüntüyü elde etmiş olacaksınız.