CSS Köşeleri Oval Yapma
CSS Köşeleri Oval Yapma : HTML elementlerinin köşelerini oval olması bizim açımızdan Web Tasarım içinde bazı noktalarda tasarıma estetik bir görüntü katmasından dolayı kullanılmaktadır. Tasarıma yumuşaklık ve yaratıcılık katmak için de bazı noktalarda köşeleri oval (yuvarlak) nesneler kullanmak gerekebilir. Bu şekilde oval köşe kullanımı Web Sitesini tasarlayana göre değişmektedir.
HTML elementleri içinde CSS ile köşeleri oval hale getirmek oldukça basit bir işlemdir. Bununla alakalı örnekleri sizlerle beraber aşağıda daha ayrıntılı bir şekilde inceleyeceğiz. Bunun öncesinde sizlere bir hatırlatma daha yapmak isterim, Bu kodun kullanımı HTML elementleri üzerine CSS etiketleri ile yazılmaktadır.
CSS Border Radius Kullanımı
CSS ile HTML nesnelerinin köşelerini oval yani yuvarlatma işlemini gerçekleştirmek için en basit şekilde aşağıda gösterdiğimiz gibi kullanılması gerekmektedir. Köşeleri oval yapma işleminde 2 çeşit kod yazım tekniği vardır. Bu kod yazım tekniklerini aşağıda sizle paylaşıyorum.
CSS Kodu:
-webkit-border-radius: 5px; /*chrome için*/ -moz-border-radius: 5px; /*mozilla için*/ border-radius: 5px; /*ie için ve genel*/
- Tüm köşeleri Aynı Oranda Oval Yapma
- Belirli Bir köşenin Oval Olması
Yukarıdaki 2 farklı CSS border-radius başlıklarını örnekli bir şekilde aşağıda paylaşıyorum.
Tüm köşeleri Aynı Oranda Oval Yapma
CSS kütüphanesinin border-radius özelliğini kullanarak HTML çıktıların köşelerini oval yapıyoruz. Bu başlık içinde tüm köşelerin nasıl tek satır kod ile oval olduğunu göstereceğim.

CSS Kodu:
.kutu{
width:200px;
height:200px;
background:#003992;
}
.kose-oval{
-webkit-border-radius: 10px; /*chrome için*/
-moz-border-radius: 10px; /*mozilla için*/
border-radius: 10px; /*ie için ve genel*/
}
HTML Kodu:
<div class="kutu kose-oval"></div>
Açıklama: CSS ile .kose-oval sınıfı oluşturup bu sınıfın içine de tüm köşelerin 10px oranında oval olması komutunu verdim. Siz 10px oranını istediğiniz gibi değiştirebilirsiniz.
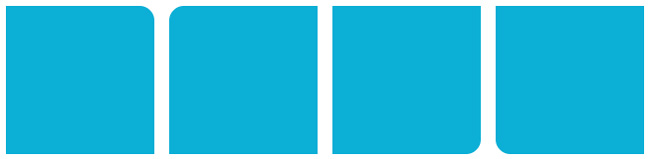
Belirli Bir köşenin Oval Olması
CSS ile sadece belirlenmiş bir köşenin oval olmasını istiyorsanız aşağıdaki CSS ve HTML kod örneğini detaylıca incelemeniz gerekmektedir.

CSS Kodu:
.kutu{
width:150px;
height:150px;
background:#0cafd6;
float:left;
margin-right:15px;
}
.sag-ust-kose-oval{
-webkit-border-top-right-radius: 15px;
-moz-border-radius-topright: 15px;
border-top-right-radius: 15px;
}
.sag-alt-kose-oval{
-webkit-border-bottom-right-radius: 15px;
-moz-border-radius-bottomright: 15px;
border-bottom-right-radius: 15px;
}
.sol-ust-kose-oval{
-webkit-border-top-left-radius: 15px;
-moz-border-radius-topleft: 15px;
border-top-left-radius: 15px;
}
.sol-alt-kose-oval{
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomleft: 15px;
border-bottom-left-radius: 15px;
}
HTML Kodu:
<div class="kutu sag-ust-kose-oval"></div> <div class="kutu sol-ust-kose-oval"></div> <div class="kutu sag-alt-kose-oval"></div> <div class="kutu sol-alt-kose-oval"></div>
Açıklama: Tüm köşeleri farklı farklı <div> etiketi ile farklı köşelerini oval yaptık. Bu siteden de istediğiniz gibi border-radius özelliğini kullanabilirsiniz.
Web tasarım ve/veya HTML elementlerinin CSS ile köşelerinin oval hale getirilmesi alanındaki sorularınızı her zaman aşağıdaki form veya iletişim sayfası üzerinden gönderebilirsiniz. Sizlere en kısa süre içinde geri dönüş yapmaya çalışacağım. Hepinize iyi çalışmalar diliyorum.
