HTML Sub ve Sup Etiketi Nedir?
HTML Sub ve Sup Etiketi Nedir? : Sub ve Sup etiketleri günlük hayatta kullanılan ve Matematik işlemleri olsun Kimya ve Fizik Formülleri olsun bir çok yerde sayıların ve rakamların üzerilerinde ve alt bilgisi olarak sayılar veya rakamlar yazılmaktadır. Bu bilgilerin kağıt üzerinde yazılımı oldukça basittir ancak bunu bilgisayar ortamına, Web sitesine nasıl döküldüğünü alt bölümde açıklamalı bir şekilde göstereceğim.
Sub Etiketi ve Sup Etiketi İçerisine id ve class barındırabilir ve böylelikle bu etiketlere stil rahatlıkla verilebilir. Alt ve üst bilgilerin renkli veya standart yazı büyüklüğü dışında yazılmasında sizin için gerçekten çok iyi olacaktır.
Not: Matematik işlemlerindeki üslü sayılar ve alt rakamlı sayıları Web sitesinde sergilemek için Sub Etiketi veya Sup Etileti Kullanılır.
HTML Sub Etiketi Nedir Nasıl kullanılır?
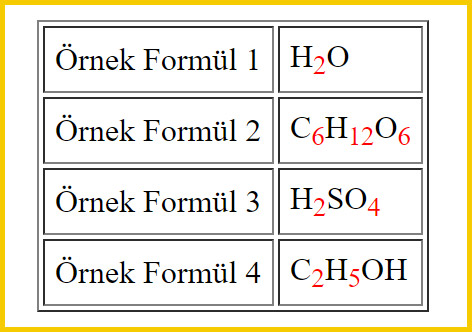
Html Sub Etiketi adından da anlaşılacağı gibi yazılan her hangi bir yazının altında çıkması için yazılmalıdır. Aşağıda Sizlerler Kimya formüllerinde kullanılan alt rakamların nasıl yazıldığı hakkında bilgi verecek Html kodunu örnekli bir şekilde veriyorum.
Örnek:
<style>td{padding:5px;} sub{color:#f00;}</style>
<table border="1">
<tr>
<td>Örnek Formül 1</td>
<td>H<sub>2</sub>O</td>
</tr>
<tr>
<td>Örnek Formül 2</td>
<td>C<sub>6</sub>H<sub>12</sub>O<sub>6</sub></td>
</tr>
<tr>
<td>Örnek Formül 3</td>
<td>H<sub>2</sub>SO<sub>4</sub></td>
</tr>
<tr>
<td>Örnek Formül 4</td>
<td>C<sub>2</sub>H<sub>5</sub>OH</td>
</tr>
</table>
Çıktı:

HTML Sup Etiketi Nedir Nasıl kullanılır?
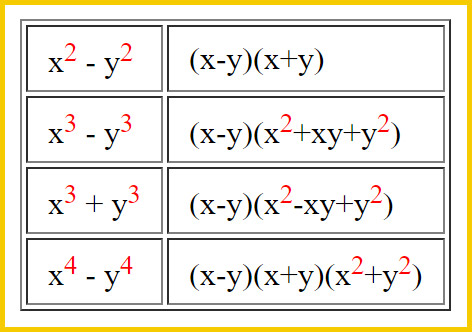
Sup etiketi Matematik işlemleri olsun bir çok fizik problemlerini yazarken üst bilgi olarak kullanılan rakamların veya yazıların yazılması işleminde kullanılan yardımcı bir HTML etiketi olarak kullanılır ve bu işlemlerin bilgisayar ortamına dökülen formüllerin kullanıcıların da rahat bir şekilde okumasına ve tüm işlemleri kolaylaştıracaktır. Sizlere Sup ile ilgili örnekler yapacağım ve bunu aşağıda HTML kodlarını ve çıktısını paylaşıyorum.
Örnek:
<style>td{padding:5px;} sup{color:#f00;}</style>
<table border="1">
<tr>
<td>x<sup>2</sup>-y<sup>2</sup></td>
<td>(x-y)(x+y)</td>
</tr>
<tr>
<td>x<sup>3</sup>-y<sup>3</sup></td>
<td>(x-y)(x<sup>2</sup>+xy+y<sup>2</sup>)</td>
</tr>
<tr>
<td>x<sup>3</sup>+y<sup>3</sup></td>
<td>(x-y)(x<sup>2</sup>-xy+y<sup>2</sup>)</td>
</tr>
<tr>
<td>x<sup>4</sup>-y<sup>4</sup></td>
<td>(x-y)(x+y)(x<sup>2</sup>+y<sup>2</sup>)</td>
</tr>
</table>
Çıktı:

Sub ve Sup Html Etiketinin kullanımını yukarıdaki gibi kullanabilirsiniz ve ilgili yerlerde etiketlere stil verip yazılışını okunabilirlik oranını arttırabilirsiniz. Sizlerde bu konuyla alakalı her hangi bir sorunuz veya merak ettiğiniz bir detay olursa mutlaka alttaki bölüme yazıp sorunuzu bize gönderebilirsiniz. Hepinize şimdiden Html etiketleri konusunda iyi çalışmalar diliyorum.
