HTML Mail Gönderme
HTML Mail Gönderme : Web sitesi üzerinden Mail gönderme işlemi Web tasarım tarihinden bu güne kadar bir problem olarak önümüze çıkmıştır ve bunun için artık kesin bir çözüm getirerek sizlerin işlerini oldukça kolaylaştırmayı hedeflemekteyiz. Bunun için sadece Web sayfanızda HTML form‘un olması gerekmektedir. HTML form üzerinden de aşağıda belirtilen komutları girerek formun başarılı bir şekilde gönderimi sağlayabilirsiniz.
Form gönderme işlemi belirtilen konular üzerinde yapımı aslında oldukça basit olmasına karşın çoğu Web tasarımcısı bu konuda takılmaktadır. Bu sorunun çözümünü sizlerle basit bir şekilde paylaşıp HTML kodlarını kullanmanıza olanak sağlayacağım. Bunun üzerinde HTML Form Gönderme işlemi yapacağız.
Html Mail gönderim işlemlerinin en kolay yolunu sizlerle aşağıda paylaştım bu yöntem ile doldurulan iletişim veya her hangi bir formu yapılması gereken işlemleri doğru yaptığınız taktirde dilediğiniz mail adresine gönderimi yapabilirsiniz.
Not: Sitemizin gelişmesini ve size katmak istediğimiz değer açısından kendimizi geliştirmek isteriz. Bunun için bu yazıyla alakalı yorumlarınızı aşağıdaki form üzerinden yazabilirseniz çok seviniriz. (Ayrıca Bize destek olmak isterseniz sponsorlu bağlantılarımızı ziyaret edebilirsiniz.)
Nasıl Mail Gönderimi Yaparım?
Mail gönderimi yapmanız için HTML dilinde hazırlanmış bir forma ihtiyacınız vardır ve bu form içinden veri giriş bölümlerinin açılmış olması gerekmektedir. İlgili bölümler açıldıktan sonra formun gönderme kısmının yapılması gerekmektedir. Bu bölümde ise bir sitenin yazılımından yardım alacağız.
Kullanımı oldukça basit bu html form gönderme işleminde yardımcı olacak site formun action kısmına yazılarak belirttiğiniz mail adresine doldurulan formu göndermektedir. Sizin diğer başka bir işle uğraşmanıza gerek kalmadan basit bir şekilde mail’ini size teslim etmektedir.
HTML mail gönderimi için aşağıdaki Web sitesi üzerinden gerçekleştireceğiniz kayıt ile devam edebilirsiniz.
Adım 1:
https://formspree.io/register bu siteye üye olmanız gerekmektedir.
Adım 2:
Verdiğiniz e-mail adresinden gelen mail’i onaylamanız gerekmektedir.(Güncellemeler bölümüne gelebilir)
Adım 3:
Onayladıktan sonra HTML kodlarını hali hazırda çalışır web sitenizin içine gömmeniz gerekmektedir.

HTML Kod:
<style>
td{padding:5px 10px;font-weight:bold;}
</style>
<form action="https://formspree.io/tahsinceylan94@gmail.com" method="POST">
<table border="1">
<tr>
<td>Ad, Soyad:</td>
<td><input type="text" name="adsoyad" /></td>
</tr>
<tr>
<td>E-Posta:</td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td>Konu:</td>
<td><input type="text" name="konu" /></td>
</tr>
<tr>
<td>Mesaj:</td>
<td><textarea name="mesaj" style="width:300px;height:70px"></textarea></td>
</tr>
<tr>
<td colspan="2"><button type="submit">Send</button></td>
</tr>
</table>
</form>
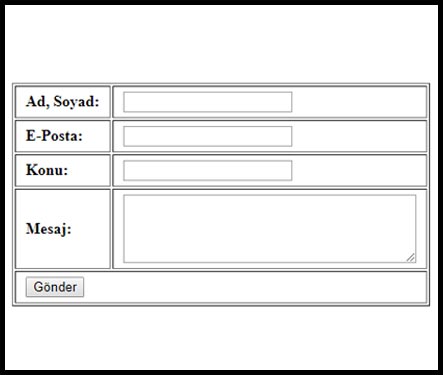
Açıklama: Form üzerinden gönderilen mail içerikleri belirttiğiniz mail adresine dolduran kullanıcı tarafından doğrulama sonrasında gönderilmektedir. Ayrıca oluşturduğum form dışında ögeler yazarak da formunuzu oluşturup dilediğiniz gibi kullanabilirsiniz.
Önerilen tablo yukarıdaki gibidir. Sizin farklı taleplerinizi karşılayacak tablolarınız olabilir yine aynı post metotlarını kullanarak gönderim yapabilirsiniz.
HTML Mail Gönderme Nasıl Çalışır?
HTML Mail gönderme Web sitenizin içinde oluşturduğunuz form ve form verileri aracılığıyla olmaktadır. Dinamik bir şekilde gönderme işlemi de bir 3.parti yazılımla mümkün olmaktadır. 3.parti yazılımda yukarıda linkini verdiğim sitede tüm açıklamalarıyla mevcuttur.
Form üzerinden action ile gönderilen verileri işleyip mail adresinize gönderme işlemini yapmaktadır. Kısaca açıklamak gerekirse bu işlem döngüsü gerçekleşmektedir.
Bu konuyla alakalı veya Web tasarımla ilgili tüm sorularınızı aşağıdaki form üzerinden sorularınızı yönlendirebilirsiniz. Sizlere en yakın zamanda cevap vermeye çalışacağım. Hepinize iyi çalışmalar.
