HTML Arama Kutusu
HTML Arama Kutusu : Web Sitesi için arama bölümünün olması tüm Web tasarım süreçlerinde her zaman düşündüren ve nasıl olması gerektiğinin tek bir doğrusu olmayan bir kavramdır. Arama motorunu site içinde yapma işlemi için geliştirilmiş bir çok yöntem vardır. Bu yöntemler hakkında aşağıda bahsediyor olacağım ve bu arama kutuları ve sonuç listeme sayfalarının nasıl yapıldığına da bu yazımızda göz atalım istedim.
Dünya üzerinde arama denince ilk akla gelen ismi yani Google Arama hizmetlerinden kaynak alarak site içi arama bölümünü sizinle oluşturacağım. Arama konusunda kuşkusuz piyasa üzerinde en iyisi olan Google Arama : site içinde arama imkanı sunuyor. Bunun için bir takım Web sitesi içine yerleştirilmesi gereken kodlar veriliyor ve bu kodların siteye doğru bir şekilde yerleştirildiği zaman site içi arama bölümünüz aktif oluyor.
Site içi arama yapma kullanıcıların en önemli yardımcısıdır. Aradığı içeriği hemen bulmak açısından bir numaralı kullanıcı aracıdır. Sitenizde mutlaka site içi arama kutusu bulundurmaya çalışın.
HTML Site içi Arama Nasıl Yapılır?
Site içi arama kodlarını sizinle paylaşmadan önce bir kaç ön bilgi vermek istiyorum. Bunun sebebi de gerçek anlamda işlemleri düzgün ve doğru yapmanızı istediğim için. Aşağıda sizlere basamak basamak siteye yapıştırılacak kodların nereden alınacağını, nereye yapıştırılacağını ve nasıl kodlar olduğunu ücretsiz olarak paylaşacağım.
- Google Hesabınıza google.com.tr adresi üzerinden giriş yapın.
- Hemen ardından bu Google Site İçi Arama Web sitesini ziyaret edin.
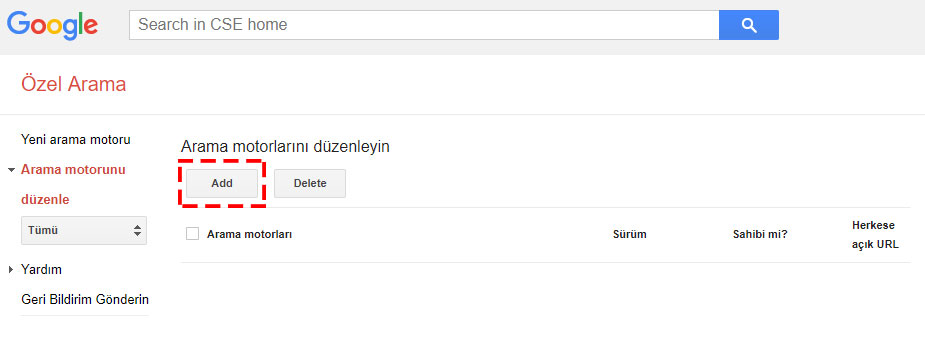
- Önünüze çıkan sayfa üzerinden “Add” veya “Ekle” butonuna basın.
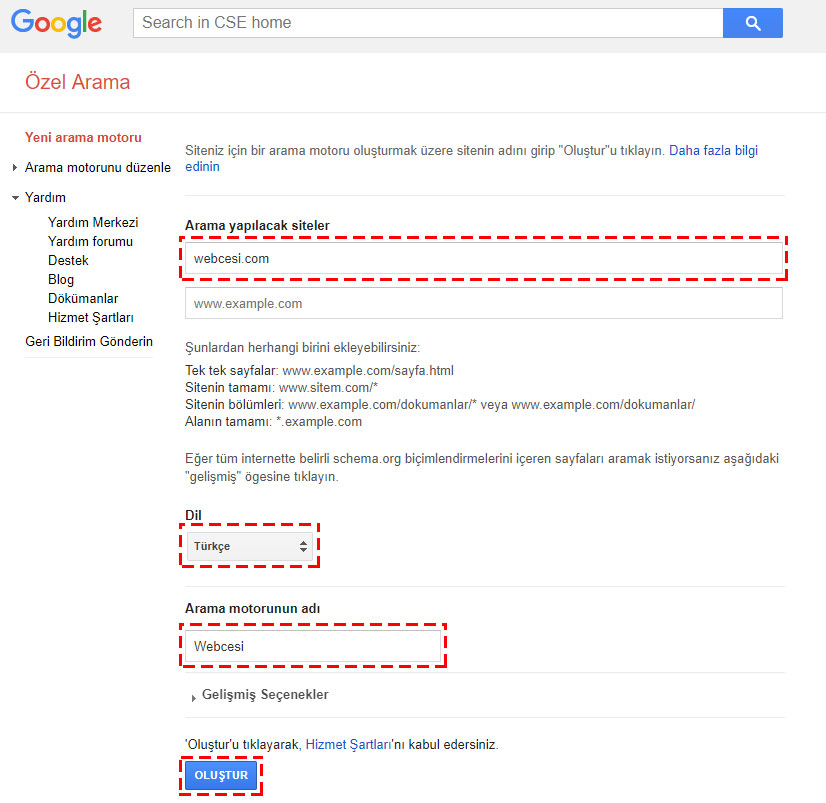
- Yeni açılan sayfada sizden Web sitesi bağlantınızı isteyecek. Web sitenizin bağlantısını eksiksiz yazın. Örnek: webcesi.com
- Arama dilini de seçmelisiniz.
- Tüm bu işlemleri yaptıktan sonra sayfanın altındaki “OLUŞTUR” butonuna tıklamanız gerekiyor.
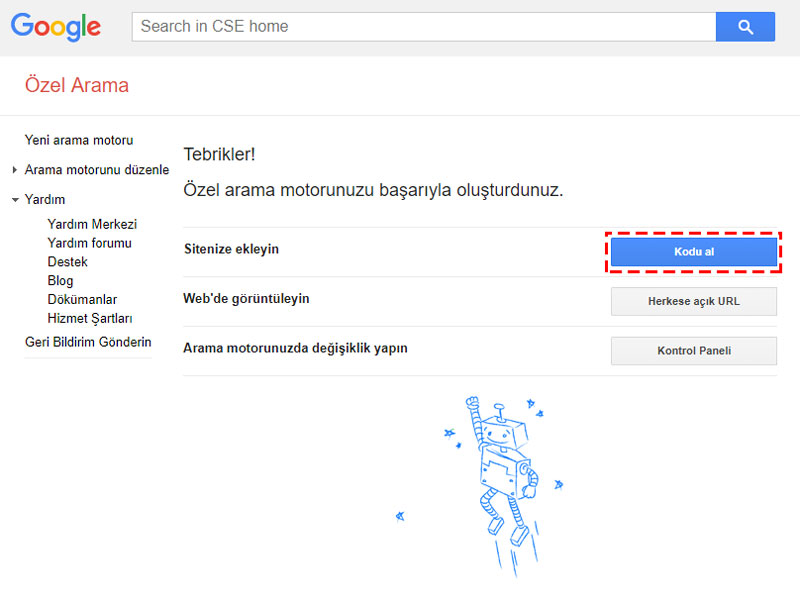
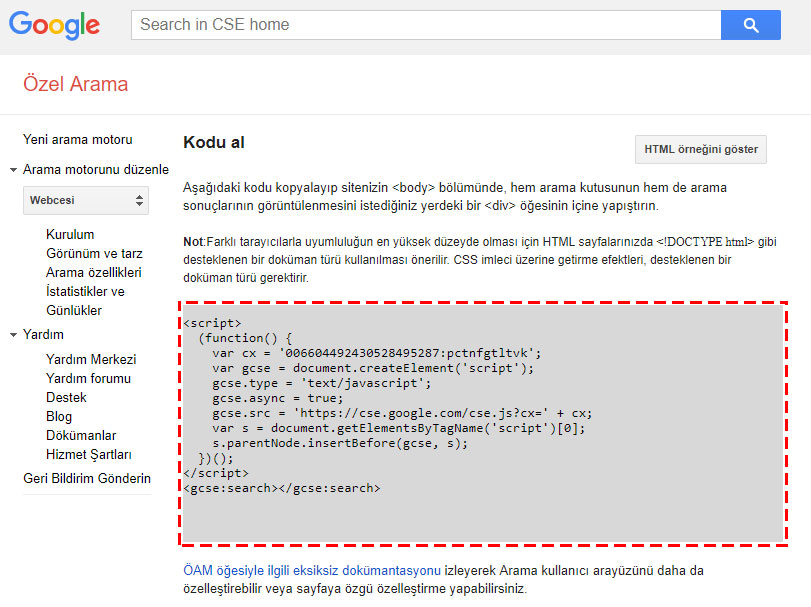
- Oluşturma işlemi tamamlandıktan sonra önünüze gelen sayfa üzerindeki “Kodu al” butonuna tıklayın ve aşağıdaki gibi bir kod göreceksiniz.
- Web sitenizde, arama kutusunun çıkmasını istediğiniz yere Kodu al bölümündeki kodu kopyalayıp sitenizin içine yapıştırabilirsiniz.
Not: Aşağıdaki kod size örnek olması için buraya yerleştirilmiştir. Yukarıdaki talimatları izleyip kendi sitenizin Html kodunu almanız şarttır.
Google Arama Örnek Kod:
<script>
(function() {
var cx = '006604492430528495287:jfll3zpvbbq';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
Site İçi Arama Motoru Yapımı – Resimli Anlatım
- Belirtilen google.com.tr adresi üzerinden Google hesabınızla giriş yapın.
- Hemen ardından bu Google Site İçi Arama Web sitesini ziyaret edin.




Arama ve Web tasarım konuları hakkında tüm merak ettiklerinizi aşağıdaki form üzerinden veya iletişim sayfasındaki formdan bana ulaştırabilirsiniz. Size en kısa süre içinde geri dönüş yapmaya çalışacağım. Hepinize iyi çalışmalar diliyorum.
