Bootstrap Nedir?

Bootstrap yeni moda Web sitelerinin vazgeçilmezi olan ve neredeyse tüm Web sitesi ihtiyaçlarınıza çözüm bulabileceğiniz gelişmiş bir HTML, CSS ve Java Script kütüphanesidir. Bootstrap Nedir? Açık kaynak kodlu HTML, CSS framework olan geliştirilmeye açık bir yazılımdır.
Bootstrap ile tüm dünyanın kullandığı mobil cihazlara da tek bir Web sitesi yaparak mobil uyum da gösterebilirsiniz. Ayrıca Bootstrap’in geniş kütüphanesi sayesinde sadece mobil cihazlara değil tablet ve diğer cihazlara da geliştirme yapabileceğinizi rahatlıkla söyleyebilirim.
Web sitenizi bir genel geçer ve tüm dünyanın kullandığı şablon içinde mobil ve tablet uyumlu yapmak istiyorsanız mutlaka Bootstrap kullanmalısınız. Oldukça basit ve sade kullanımı ile sizlere büyük bir kolaylık yaşatacaktır.
Bootstrapin eşsiz mimarisinden sizlere bahsetmek istiyorum;
- Web sitesinden ücretsiz olarak indirebilirsiniz. (Bootstrap Paketini İndir)
- İndirilen Bootstrap paketi sadece 264 KB olmasınla birlikte içerisinde bir çok özelliği taşır.
- Dosyayı açtığınızda içerisinde css ve js klasörleri vardır.
- Bootstrap Css Klasörünün altında;
- bootstrap.css
- bootstrap.css.map
- bootstrap.min.css
- bootstrap.min.css.map
- bootstrap-grid.css
- bootstrap-grid.css.map
- bootstrap-grid.min.css
- bootstrap-grid.min.css.map
- bootstrap-reboot.css
- bootstrap-reboot.css.map
- bootstrap-reboot.min.css
- bootstrap-reboot.min.css.map
- Bootstrap Js Klasörünün altında;
- bootstrap.js
- bootstrap.min.js
- Sistematik 12 parçalı şablonu ile web sitenizi geliştirirken size yardımcı olmaktadır.
Bootstrap Nasıl Kurulur?
Bootstrap yazılımını Web sitenize entegre etmek veya sıfırdan bir Web sitesi yaparken kullanmak hiç zor değildir. Aşağıda bununla alakalı yazılım eklemelerini tam olarak nereye eklemeniz gerektiğini söyleyeceğim;
CSS Kodu olarak HEAD etiketleri arasında kullanmanız gereken eklenti;
- <link rel=”stylesheet” href=”css/bootstrap.min.css” />
Js Kodu olarak HEAD etiketleri arasında kullanmanız gereken eklenti;
- <script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js“></script>
- <script src=”js/bootstrap.min.js” ></script>
Bootstrap Nasıl Kullanılır?
Bootstrap yazılımını kullanmanın bir çok yolu vardır. Zaman içinde kullanmaya başladıkça sizde kendi yöntemlerinizi geliştireceğinize eminim ve web sitesi yaparken kendi hazır şablonlardan kullandığınız zaman size hem profesyonellik hemde zaman açısından artı değer kattığını göreceksiniz.
Şimdi sıra geldi Bootstrap yazılımının Web sitemizde nasıl kullanılacağı.
- Bootstrap web siteni bir ortalı container içinde 12 parça halinde görmektedir.
- Web sitesini yaparken “.container” veya “.container-fluid” classlarının içerisinde kullanılmalıdır.
- Örnek: <div class=”container“>…</div> veya <div class=”container-fluid“>…</div>
- Web sitenizin her hangi bir bölümünü 12 parça olarak kabul edin. Bir bölümü sürekli 12 parça halinde düşünüp parçalara ayırmanız gerekir.
- Örneğin haberleri 3’er 3’er göstereceksiniz ekranda yan yana 3 tane haber olacak şekilde listelenecek. Bunun için “<div class=”col-lg-4“>…</div>” tekrarlanacak şekilde yazmanız gerekir.
- 2’şey 2’şey olacak gösterilmesini istediğimiz bir alanda <div class=”col-lg-6“>…</div> olarak kullanmamız gerekmektedir.
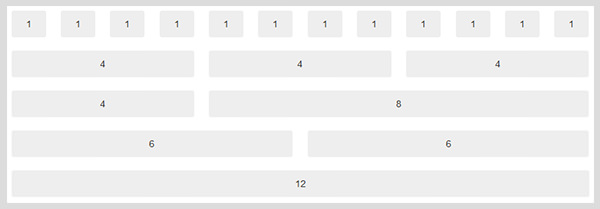
Aşağıda Bootstrap şemasını ızgaralı şeklide belirtiyorum indirebilir veya inceleyebilirsiniz.

Son olarak da sizlere bir tavsiye vermek istiyorum. Web Sitesi yaparken mutlaka Bootstrap‘i kullanın ilerleyen zamanda tasarım karmaşasından sizleri tamamen uzaklaştırmada tamamen işe yarıyor.
