iFrame Nedir?
iFrame nedir? : iFrame web sitelerinin içerisinde başka bir siteyi veya iFrame‘i koyduğunuz alanda oluşturmuş olduğunuz başka bir Web sayfasını çağırmaya ve içerisinde işlemler yapmanızı sağlayan bir Html etiketidir. iFrame etiketinin mutlaka işinize yarayacağını sizlere söyleyebilirim. Bir video oynatmanız gereken alan veya arama motorlarının her hangi bir iFrame kodu olabilir ve bunları Web sitenizin içerisinde aşağıda yapacağımız örnekler gibi yerleştirebilirsiniz.
Kendi Web siteniz içinde başka bir Web sitesini istediğiniz boyutlarda bir çerçeve içinde açmanızı sağlayan Html iFrame(Çerçeve) Kodudur. Yapılan her iframe çalışmasında genişlik ve yükseklik sayfa oranlarına göre ayarlanması daha güzel bir görüntü sağlayacağından Web sitesine giren kullanıcıların da görsel algısını bozmamış olursunuz.
Not: Web sitesi içinde eksik veya hatalı gördüğünüz noktalarda aşağıdaki form üzerinden bize iyi veya kötü yorumlarınızı yazarsanız Web sitesini geliştirmemizde bize yardımcı olursunuz. Aynı zamanda Web sitemizin sürekli yayında kalmasını sağlamak için de sponsorlu bağlantılara göz atabilirsiniz.

iFrame Etiketi Nasıl Kullanılır?
iFrame, body etiketinin hemen içerisine yazılmaktadır. Yazılan bu etiketin içerisine bir dış site bağlantısı eklemenin ve boyutlarının ne kadar kolay verildiğini ve kolay olmasına karşın bir o kadar da işlevsel olduğunu şimdi sizlerde göreceksiniz.
Şimdi yapacağımız örnek 600px genişlik ve 300px uzunluğunda her hangi bir Web sayfasını nasıl sitemizin içerisine ekleyeceğiz onun örneğini yapacağım.
<html> .. <iframe src="https://webcesi.com" name="cerceve" width="600" height="300"></iframe> .. </html>

Bu örneğimizde çerçevemiz sağa yaslı olsun;
<html> .. <iframe src="https://webcesi.com" name="cerceve" width="600" height="300" align="right"></iframe> .. </html>
Aşağıdaki örnekte de aşağı ve yukarı oynatma (scroll) özelliğini aktif ve pasif yapacağım.
Scroll Aktif:
<html> .. <iframe src="https://webcesi.com" name="cerceve" width="600" height="300" scrolling="yes"></iframe> .. </html>
Scroll Pasif:
<html> .. <iframe src="https://webcesi.com" name="cerceve" width="600" height="300" scrolling="no"></iframe> .. </html>
Çerçevesi olmayan bir iFrame örneği yapalım. Kapalı deme frameborder içerisinde kullanarak 1 border özelliğinin aktif 0 ise border özelliğinin pasif olduğu anlamına gelmektedir.
<html> .. <iframe src="https://webcesi.com" name="cerceve" width="600" height="300" frameborder="1"></iframe> <iframe src="https://webcesi.com" name="cerceve" width="600" height="300" frameborder="0"></iframe> .. </html>
iFrame Etiketleri Ne Anlama Gelir?
iFrame etiketlerinin ne anlama geldiğini sizlere aşağıda maddeler halinde açıklamaya çalışacağım.
- src : Çerçevenin içerisine gelen Web sitesi linkini yazacağınız parametre.
- Link olacak şekilde yazınız.
- name : iFrame adını belirtmeniz de işinize yaramaktadır. Her hangi bir işlem yapmanız gerektiğiniz de bu name ile yapabilirsiniz.
- Türkçe karakter ve boşluk olmadan çerçeve ismini giriniz.
- width : Çerçevenizin genişliğini belirleyeceğiniz parametre.
- genişlik ölçüsü belirtiniz. (px)
- height : Çerçevenizin uzunluğunu belirleyeceğiniz parametre.
- uzunluk ölçüsü belirtiniz. (px)
- scrolling : Çerçevenin kaydırma özelliğinin olup olmayacağını belirlediğiniz parametredir.
- 1 : Aktif anlamına gelir.
- 0 : Pasif anlamına gelir.
- align : Çerçevenin konumunu belirlemede işinize yarayacaktır.
- left : Sola yaslamak için kullanılır.
- right : Sağa yaslamak için kullanılır.
- top : Yukarıda tutmak için kullanılır.
- middle : Ortalamak için kullanılır.
- bottom : Alt tarafta tutmak için kullanılır.
- frameborder : Çerçeve dışında çizgi kalınlığını belirtmek için kullanılır.
- 1 : Aktif anlamanı gelmektedir.
- 0 : Pasif anlamına gelmektedir.
Yukarıdaki gibi çerçeve özelliklerini kullandığınız taktirde mümkün olduğunca işinizi göreceğine inanıyorum. Sorularınızı mutlaka aşağıdaki yorum kutusuna yazabilirsiniz. Şimdiden iyi çalışmalar.
iFrame Çoklu Pencere (Frameset)
iFrame çoklu pencere oluşturma ihtiyaçlarından biri de birden farklı Web sitesini veya Web sayfasını tek bir alanda görüntüleme isteğinden kaynaklanmaktadır. Bu isteklerin en başında yer alan olan ise gelişmiş site kontrol araçları olan yöneticilerdir. Web site yöneticileri istedikleri gibi çoklu ekranda pencereleri görüntüleyebilir bu şekilde de işlerini iFrame (çerçeveler) sayesinde kolaylaştırmış olur.
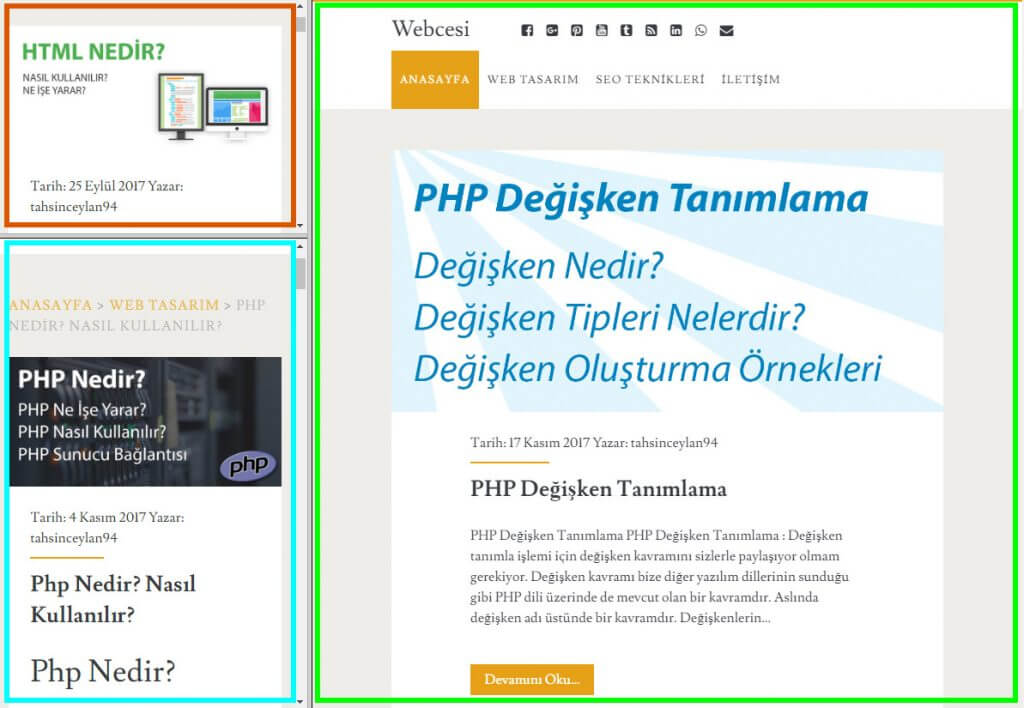
Aşağıda sizlere iFrame çoklu pencere örneği yapıyorum. Yaptığım örneğin fotoğrafını da sizlerle beraber paylaşacağım.
Kod:
<frameset cols="30%, 70%">
<frameset rows="200, 400">
<FRAME src="https://webcesi.com/web-tasarim/html-nedir/">
<FRAME src="https://webcesi.com/web-tasarim/php-nedir/">
</frameset>
<frame src="https://webcesi.com/"></frameset>
Görüntü: